Does it seem to you that everyday customers want new features?
And how to test every feature manually every time you make the change? Not easy, right? But the lack of testing can lead to a lack of quality control, which, in turn, leads to a loss of trust from customers.
The solution? API and UI testing.
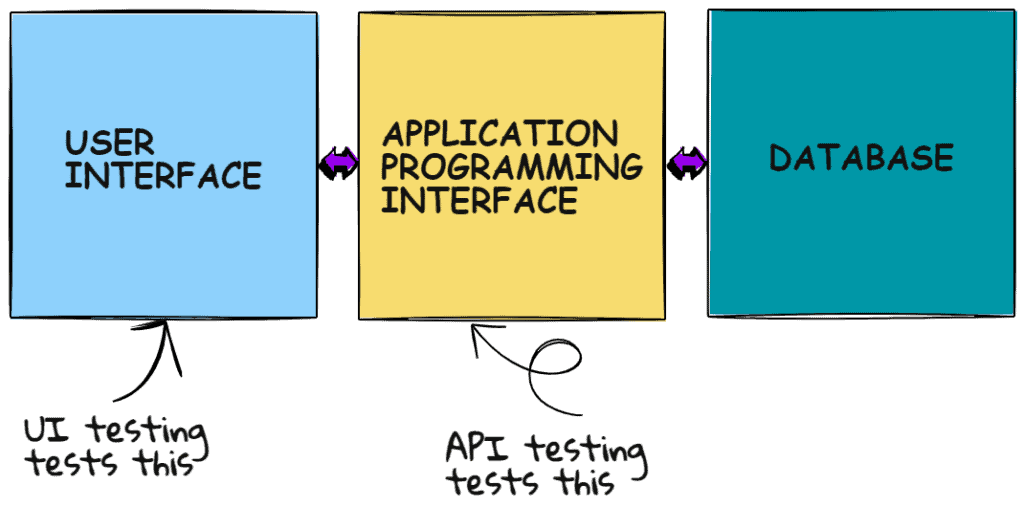
API testing vs UI testing: what’s the difference? API testing is a method of verifying that the web API responds to requests from the client applications in the correct way. UI testing is a method of verifying that the user interface behaves as expected.
If you want to know how to use API and UI testing to write more reliable, robust code, then you’ll be interested in this article.
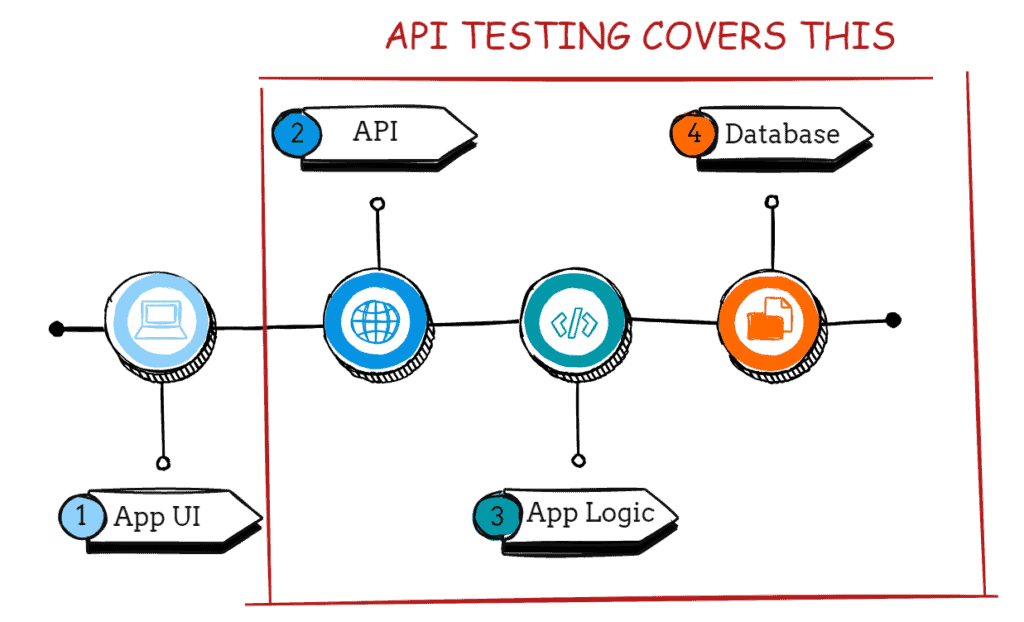
What is API testing?
APIs (application programming interface) are the backbone of any modern web application, and they are becoming increasingly important for developers. APIs allow applications to communicate with each other. They are also a crucial part of the mobile app development process. As such, developers must know how to test their API endpoints.

API testing is the process of verifying that an API works as intended. You can do this by verifying that you can access the API, it returns the correct response codes and data and handles errors correctly. In addition, API testing checks the business logic of your application.
API test cases can also cover:
- functional testing
- performance testing
- security testing
- fuzz testing
- penetration testing
Testing APIs is the process of verifying the functionality of an API before you release it to the public. It helps you ensure that the application works as expected. It also helps to avoid a lot of problems.
API testing is critical to the success of quality assurance. Without proper API testing, the API layer might not work correctly. As more and more applications use APIs, having knowledge of how to test APIs is increasingly important – and highly in demand.
You can test your APIs manually or automatically. Often, the developers creating the API for a website don’t know how to perform automated API testing. This is a huge mistake because, without testing, you will never know if your API is working as expected. And that will make it impossible for you to develop a good, bug-free API.
What is UI testing?
When it comes to testing web applications, you’ve got a wide range of tools and techniques at your disposal. But the most used testing technique is UI testing.
UI testing is the process of checking that the UI level of an application works as intended. QA engineer usually performs if by verifying that all user interface elements are working as expected and that the user can interact with the program in the way that was intended. It is functional testing.

You can do UI testing manually or with automated testing tools.
Manual testing: The manual testing process is the most commonly used testing method. It involves testing a website or web application manually using a set of test cases. The manual testing process involves a series of steps: creating a test plan, writing test cases, and finally executing them on the target system.
Automated testing: It is an efficient testing method that helps you automate the testing process. The automation testing begins by identifying the test objectives and selecting the right tool for the job. Once you have a tool, you can start automating your tests. The most popular tool for UI testing is Selenium. You can use this tool to run automated tests on any browser, including Chrome, Safari, Firefox, and Opera.
API testing vs UI testing: The comparison
API Testing and UI Testing are both essential types of software testing, but they are also quite different. API testing focuses on verifying the functionality of the APIs, while UI testing focuses on verifying the functionality and usability of the user interface.
API testing is usually done before UI testing, as it will catch most errors.
However, UI testing is still necessary to ensure that the user interface works as expected. You can also use UI testing to test special cases, such as how the user interface behaves with errors.
The next table shows the differences between API and UI test automation.
| Compared by | API testing | UI testing |
| Functionality | The functionality of the business logic | The functionality of the UI and the business logic |
| Fragility | Somewhat fragile | Fragile |
| Speed of execution | Fast | Slow |
| Maintenance cost | Medium | High |
| Who writes them | Developers and testers | Testers |
As applications become more and more complex, it becomes increasingly challenging to ensure that the software functions correctly. In addition, the tester needs to ensure that the product meets user expectations and meets the needs of the business. The overall result should be a positive user experience.
Unfortunately, errors in software development are still present despite all the effort put into testing. That’s why it’s crucial to have many testing techniques in your test automation pyramid.
What tools you can use for API testing?
There are two main ways to test an API: manually and automatically. Manually testing is very useful for development purposes, as it lets you explore the data that your API returns. But manual testing is not so useful for production purposes, as it is very time-consuming. So for production purposes, you need a tool that automates the process of testing your APIs.
The Postman tool is a very popular option for manual API testing. It allows you to define a URL and send HTTP requests to your API. It is a very powerful tool, and there are many useful things you can do with it. You can also set up automated testing with Postman, but that requires extra time and effort.
The tools you can use for API testing are:
What tools you can use for UI testing?
In the past, developers have built and tested web applications using a single type of testing tool – a browser. But, as the web evolved, so did the types of testing required to ensure that the applications were ready for release. One of the most popular testing tools is Selenium. It was designed to test web applications.
The tools you can use for UI testing are:
What are the denefits of API testing?
The benefits of API testing are numerous:
- You can test the functionality of your API before releasing it to production. This makes it easy to test and ensure that your application works as expected.
- You can quickly test different versions of your API. Does your API have different API versions? No problem. Write and run tests for different versions at the same time.
- You can test different features and functionality in a relatively short period. You can test all the endpoint in the single go. Create a testing suite that you can run regularly by automating the testing process.
- API testing provides you with an understanding of your APIs. It can help you understand what your APIs do and how they are designed.
In short, API testing helps you improve your APIs’ quality.
What are the benefits of UI testing?
User interface testing ensures that the user experience is optimal for the users of your software. You can do it either by manual testing or by using automated tools.
The benefits of UI testing are numerous. For example, you can make sure that the user interface is intuitive, easy to use, and meets the users’ needs. You can also ensure that the software does not crash or freeze. You can also make sure that the software is compliant with accessibility guidelines. And, you can make sure that the software is designed to work well on different devices and operating systems.
Conclusion
Today, more and more companies understand the importance of testing and verifying the quality of their applications.
Software testing is an essential step in the development cycle of any software application. It can help you identify bugs and errors that may lead to the program’s malfunction. It can also help you identify the program areas that need improvements. Also, it can help you find the best way to present your software to your users.
